

On the 'Security' tab click on the 'Custom level.' button. In the 'Internet Options' window select the 'Security' tab.


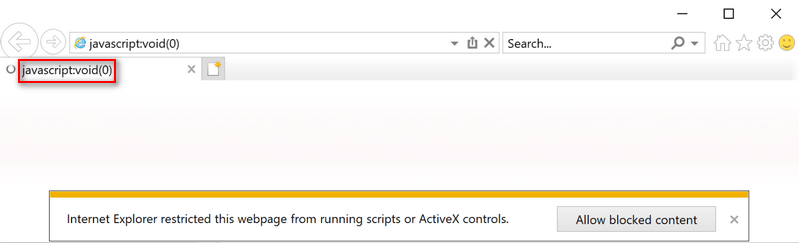
In the Scripting section, click Enable for Active Scripting. We want your visitors to have JavaScript enabled just as much as you do Internet Explorer On web browser menu click 'Tools' icon and select 'Internet Options'. Remember to restart your Internet Explorer browser. Internet Explorer Click Tools > Internet Options. JavaScript is Enabled Click OK on each of the next two screens to confirm the change.
JAVASCRIPT IEXPLORER DOWNLOAD
Since the HTML elements above are already created, the JavaScript portion will look smaller than you think: A zero dependencies, customizable, pure Javascript widget for navigating, managing (move, copy, delete), uploading, and downloading files and folders or other hierarchical object structures on any modern web browser. Enable JavaScript In the Scripting section, enable active scripting and also click Enable on all confirmation boxes that may follow to turn on JavaScript on your Internet Explorer Browser. The file explorer control for JavaScript provides a Windows Explorer-like interface within a web application, allowing end-users to browse, upload, and download files. Fortunately, with the help of Visual Studio and by changing a few IE settings. Since 2016 new versions are named by year (ECMAScript 2016 / 2017 / 2018). ECMAScript versions have been abbreviated to ES1, ES2, ES3, ES5, and ES6. ECMAScript is the official name of the language. There could be many ways to detect the IE browsers, but here we will discuss an easy and successful way. Most of the developers facing issues while working with the IE browser so at that point you need a way to detect IE browser in JavaScript. Do note that the dimensions we're working with are 640x480. Microsofts Internet Explorer 6 is almost universally hated by web developers. JavaScript was invented by Brendan Eich in 1995, and became an ECMA standard in 1997. In such a case, you need to do some browsers specific code. Please read my note about the HTML structure below:Įach of these elements should be created once confirmation of camera support is confirmed, but for the sake of this tutorial, I wanted to show you what the elements look like with basic HTML.


 0 kommentar(er)
0 kommentar(er)
